ワードプレスのサイトを作る際、どんなプラグインを使っているのだろうか?
私が使用しているワードプレステーマは、「DIVER」。
実は「40代からの副業毎月10万円!「自分でやる錬金術」」もDIVERを使用しているんですね。
「DIVER」だとテーマを有効化して取り込むだけで
すでに標準で必要なプラグインが設定されている。
なので、DIVER信者にとっては、
プラグインを新たに取り入れる必要がなく、記事を更新していけばフツーにブログが出来上がるのでプラグインについては
あまり考えなくてOK。
ただ、
やっぱり標準装備であっても
これまでワードプレスを使っていて物足りなさを感じてしまうことがある。
なので、
私の場合は、DIVERで使用されているプラグインにプラスして便利なプラグイン導入しています。
そのためか
最近、私のもとに
「プラグインの使い方について教えて下さい。」
と問い合わせが送られてくるようになったので、
今回は私がおすすめするプラグインとその使い方についてご紹介します。
目次
そもそも、プラグインとは何か

ワードプレス初心者の方には、耳慣れない言葉なので「プラグイン」って何?
ってなる方も多いと思います。
そもそも、「プラグイン」とは、ワードプレスの拡張機能だと認識してください。
拡張機能としてプラグインがあるので、
通常、
初期段階においては
このプラグインは設定されていません。
なので、自分で自分に適したプラグインを導入してカスタマイズしていくわけです。
例えば、
SEOを強化したい
画像や動画を取り入れても重たくならないようにしたい
HTMLの知識がないのでボタン1つで文字装飾できるようにしたい
などなど
これらは、プラグインを導入することによって解消されます。
ワードプレスサイトにプラグインを導入する目的は、
ワードプレスサイトを立ち上げて、
効率化するためにプラグインを導入するためです。
ただ、プラグインもプロの開発者が多数いて、
膨大なプラグインが存在します。
中でも当然、
これ、使えないわ
なんてガッカリするプラグインも存在するのも確か。
なので、どのプラグインがおすすめなのか知っておかないと
使えないプラグインを導入してしまったり、
プラグイン同士の相性が悪く、
サイト自体おかしくなったりもあります。
プラグインを導入するほどサイトが重たくなるのと、
相性もあるのでプラグインは必要最低限の設定にしましょう。
プラグインの導入方法について

ワードプレスプラグインの導入方法は、3つの方法があります。
・プラグインのアップロードで導入する
・FTPソフトを使ってインストールする
ほとんどの場合、
公式プラグインの中から選んでインストールするだけで済みます。
公式プラグインが無い場合は、
アップロードやFTPソフトを使って外部から取得することになります。
私が今回をおススメするプラグインは、
全て公式プラグインの中にある人気のプラグインのみを厳選しておすすめしていますので、
ご安心下さい。
悪質なスパムをブロックするAkismetの設定方法

まず、はじめにプラグインとして取り組みたいのが「Akismet」。
ブログを始めると、
海外から迷惑コメントいわゆる「悪質なスパムコメント」がバンバン送られてきます。
これらの「悪質なスパムコメント」をブロックしてくれるのが「Akismet」です。
ワードプレスサイトを立ち上げたのなら、
まず初めにやるべきことが「Akismet」のプラグインを導入して有効化すること。

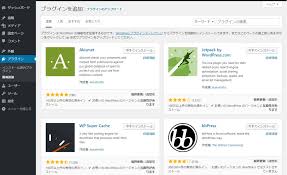
プラグインの新規追加で「Akismet」を検索して有効化しましょう。
APIキーを取得するには、通常メールアドレス等必要事項を登録する必要があります。
結構手間なので
今回は、私が所有しているAPIキーを教えてしまいますので、活用して下さい。

手動でAPIキーを入力の欄に
をコピペしてご使用下さい。
「Akismetアカウントの設定が完了しました」と表示されたら設定完了です。
ワンクリックで文字装飾できるAddQuicktagの設定

AddQuicktagを設定しておくと、記事を書くのがスムーズになります。
なぜなら、
ボタンひとつでワンクリックで思い通りの文字装飾ができるようになるからです。
たとえ
HTMLの知識がなくても、設定しさえすれば記事作成をサクサク進むこと間違いなしです。

プラグインを追加で検索窓に「AddQuicktag」を入力し、検索。
「AddQuicktag」の検索ができたら、「今すぐインストール」をクリック。
インストール後、「有効化する」をクリック。
有効化が確認できたら、
ワードプレス左側「管理画面」にある「設定」をクリック。
「AddQuicktag」が入っているのでクリックしてページを開きましょう。

すると、ラベル名・終了タグ・順番の欄があります。
ここに順番に記入いていくだけでボタンが生成されて
ワンクリックで文字装飾ができるようになります。
ここでは、太文字にするボタンを生成してみます。
ラベル名のところには、いくつ設定してもすぐに認識できるラベル名を設定します。
たとえば「文字を太くする」
開始タグと終了タグは、
実際に記事を書く際にビジュアルで装飾してみて、
テキストで表示されたHTMLコードをコピペすれば設定しやすいですね。
設定してチェックを入れることができたら、
左下にある「変更を保存」ボタンを押して完成です。
ひとつずつしか設定できないので、
頻繁に使って、入力するのが面倒なタグを優先して地道に設定しておくと便利。
記事作成にストレスを感じることなく、効率的に作業することができますよ。
設定できたら、右端にあるチェックボックスにレ点を入れると全てにチェックが入るようになります。
All in One SEO PackでSEO対策を万全にする

ワードプレスでブログを立ち上げたのなら、
SEO対策にこだわりたいですよね。
だったら、All in One SEO Packがおすすめ。
All in One SEO Packプラグイン1つでメタ設定やSNSとの連携、
サイトマップまでできてしまう優れもの。
なので、使い方とすればSEO対策であれもこれもプラグインを設定するのではなく、
SEO対策ならこのAll in One SEO Packだけに絞って使用した方が良いいです。
互換性もありますからね。
一番の特徴は、
メタタグでSEO対策できる点。
メタディスクリプションを設定して
検索すると
タイトル名の下に表示される約90文字の記事説明が表示されます。
この90文字以内に記事キーワードに盛り込むと、SEO対策が施されるようになります。

さらに、トラッキングID入力でグーグルサーチコンソールの設定をしておくと、
サイトのPV数など閲覧数など解析できたり、
どのキーワードに反応して記事が読まれているのか分析することができるようになります。
私がおすすめしているワードプレステーマ「DIVER」は、
SEO対策がすでに施されていますが、キーワード設定の項目がないんですよね。

なので、私の場合は、
このAll in One SEO Packを導入して、キーワード設定だけ活用しています。
やっぱり、キーワード設定がないとSEOとしては不安なので。
以上、今回は設定すると便利な3つのプラグインとその使い方についてご紹介しました。
この3つのプラグインは最低限必要なプラグインでもあります。
これからワードプレスブログを始めるネットビジネス初心者の方には得におすすめのプラグインです。
作業効率を考えるなら、3つのプラグインの導入し、使い方をマスターしましょう。
No tags for this post.